
Protopie App
Discover 1,091,000+ UI designs on Dribbble. Your resource to discover and connect with designers worldwide. Discover 1,091,000+ UI designs on Dribbble. Your resource to discover and connect with designers worldwide. Photoshop cs6 serial number for mac free. Lull machine rental.
Logitech G HUB There are no Downloads for this Product. There are no FAQs for this Product. There are no Spare Parts available for this Product. Check our Logitech Warranty here. Make the Most of your warranty. Register Your Product FIle a Warranty Claim. Logitech G333 VR Gaming Earphones and Logitech G PRO Gaming Headset Designed and Configured for Optimal VR Gaming Logitech G, a brand of Logitech, (SIX: LOGN) (NASDAQ: LOGI) and leading innovator of gaming technologies and gear, today announced new Oculus Ready™ immersive audio solutions for Oculus Quest 2 gamers. G HUB is a new software platform from Logitech G that lets you fine-tune control of your hardware, customize lighting, use your hardware with third party apps, and more - all with an easy to use interface that’s built for future products. What’s different about G HUB compared to LGS? Logitech G HUB Software lets you customize Logitech G gaming mice, keyboards, headsets, speakers, and other devices. Bug Fixes - Fixed issues where the Screen Sampler Lighting Effect may stop working correctly - Fixed Discord authorization issues - Fixed an issue where the Hardware Noise Reduction for headsets may not stay enabled. Advanced Gaming Gear Logitech G is dedicated to advancing the performance and passion for play through design and technology innovation. Logitech g hub gaming.
Protopie App
Throughout the course I’ll invite you to participate in a real-life freelance project which I’m working on. It’s a project that requires a fresh website and mobile app interface. This will prepare you for dealing with real world projects if you choose to move towards a UX/UI career path.
This course is aimed at people interested in UI/UX Design. We’ll start from the very beginning and work all the way through, step by step. If you already have some UI/UX Design experience but want to get up to speed using Adobe XD then this course is perfect for you too!
First, we will go over the differences between UX and UI Design. We will look at what our brief for this real-world project is, then we will learn about low-fidelity wireframes and how to make use of existing UI design kits.
I’ll go over all of the essential tools necessary for creating excellent wireframes, including: type, colours, icons, Lorem ipsum, artboards, prototyping, models and popups, symbols and repeat grids. We will even make use of the new prototyping app so that you can experience your prototype on your mobile device.
An important part of maximising your UX Design workflow is being able to utilise other software such as Photoshop and Illustrator. This is why I’ll be teaching you how to make use of both to help boost your XD productivity.
One of the awesome new features of XD is micro-interactions. I’ll be teaching you all about those and how to use them to grow icons and scenes. This is one of the parts of web design that’s growing and being adopted rapidly so you won’t want to miss out on learning it early.
There are two class projects for you to complete during this class, these will help develop your skills and will give you something for your own portfolio.
It is now time to upgrade yourself & learn Adobe XD.
Protopie Apple Watch
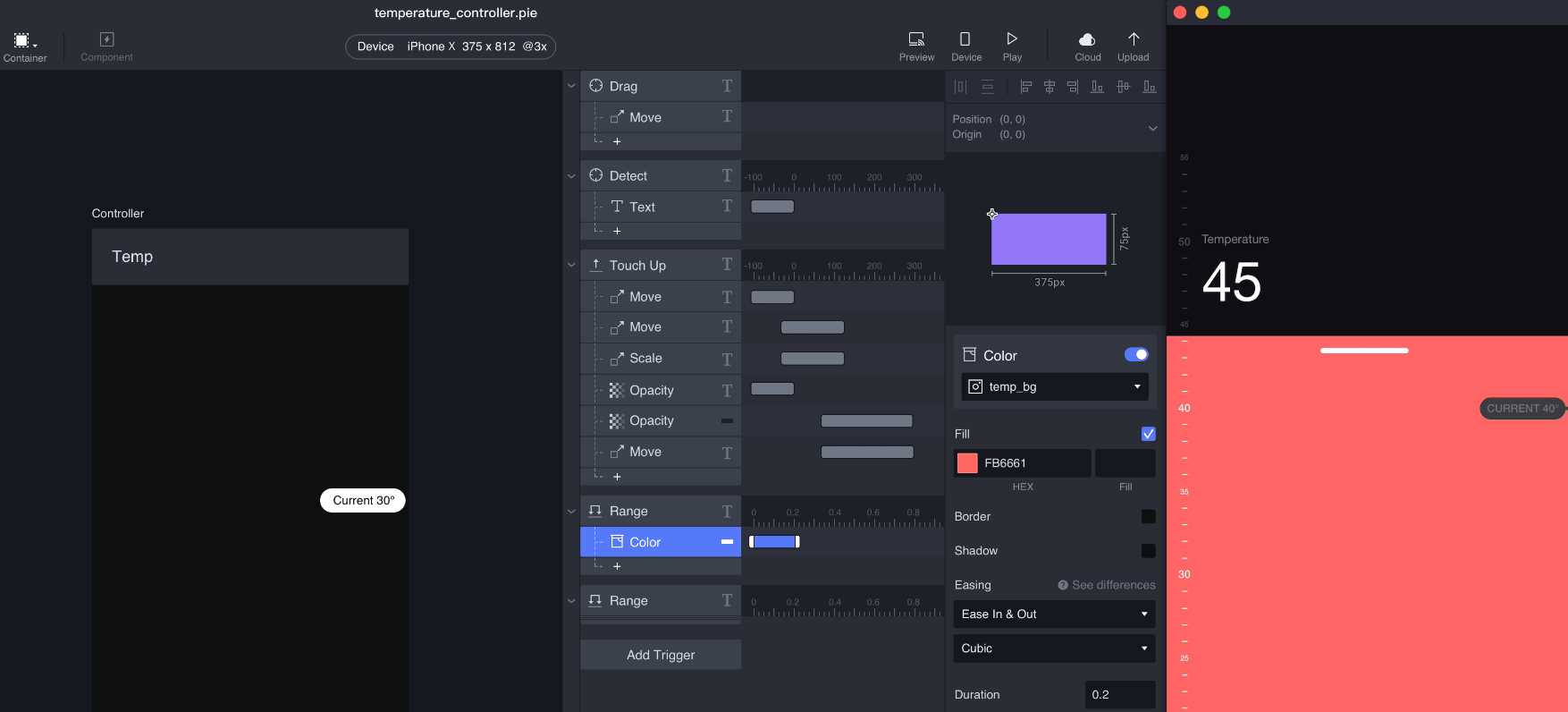
Using ProtoPie is as easy as knowing what you want to create and how you want it to react to different processes; for example, if you want your app to zoom by clicking twice on the screen you just have to choose the ‘double click’ option in the ‘action’ section, click on the ‘zoom’ option in the ‘reaction’ section, and your interaction will be 100% completed and functional at that very moment. It’s that simple,but,you can also create more complex interactions that involve as many processes and elements as you want to include to make your app perfect.
Once you’ve created all your processes, you can try them for yourself in the mobile simulator that’s included in the program. The simulator can also adjust to fit the type of device the app is designed for.
Use all the elements that a smartphone offers and take advantage of the movement sensor and the accelerometer and use the camera in a different way to create an amazing app in the easiest and fastest way possible. ProtoPie is a great tool to help you create app prototypes.
