Creating an animation in Synfig Studio is really easy. Means to change a drawing — you just need to create the first stage and last stage of a change, and Synfig takes care of the steps in between. Let’s look at a simple example.
- Creating an animation in Synfig Studio is really easy. It basically means to change a drawing — you just need to create the first stage and last stage of a change, and Synfig takes care of the steps in between. Let's look at a simple example. Consider a moving light like the one at the front of the Knight Rider car.
- Feb 18, 2012 I compiled these notes from the cut-out tutorial on the tutorial page for Synfig. They use an imported png images in order to create a character. Personally, I think it’s smarter to create a vector character from Synfig so that it’s resolution independent. Synfig is also able to import vector files from programs like Inkscape or Illustrator.
| Language: | English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
Introduction
Creating an animation in Synfig Studio is really easy. It basically means to change a drawing — you just need to create the first stage and last stage of a change, and Synfig takes care of the steps in between.
Let's look at a simple example. Consider a moving light like the one at the front of the Knight Rider car. Drop the realism, you get a circle moving from left to right and back. In other words, you need to create three 'steps' or 'stages':
- The circle is on the left.
- The circle is on the right.
- The circle is back on the left.
Setting up the workspace
Let's do it. Start Synfig Studio. A new file is created at the start automatically . Click the caret menu (between the horizontal and vertical rules, in the top left hand corner of the canvas), then select 'Canvas → Properties' or select 'Canvas → Properties' from the menu. The Canvas Properties Dialog will appear.
How To Animate In Synfig Studio
Give a name and description for your canvas, then click 'Apply' (don't click 'OK' yet — we're not quite done with the Properties dialog). Go to the 'Time' tab and make sure to edit 'End Time'. Change '5s' to '2s' — that will make our animation 2 seconds long.
Good to know : Synfig and time representation Synfig Studio can display the time in various formats (Timestamp). You can configure the Timestamp in Preferences. If the endtime is not displayed in seconds then go to 'Edit → Preferences → Misc' and change the Timestamp into: (HHh MMm SSs) FFf. More about the Timestamp and its settings can be found here. |
Now click 'OK', select the Rectangle Tool and create a simple black rectangle that will serve as our background. It's not necessary to make it cover the whole canvas.
Now we need a circle. Change the fill color to red, select the Circle Tool and create a circle. It doesn't matter if it's not perfect: You can edit it. Select the Transform Tool and click the circle. It will go into an editing mode which is easy to detect by the small green dot in the middle and the white rectangle around it. You can move the circle by grabbing it on its green dot (the Origin) in the middle.
These are the first steps to draw an object and to move it, but not an animation yet, you may say. Indeed. Let's have a look how this works.
Adding movement
In the beginning, you entered a value of 2 seconds in the Properties dialog. Because the length of your animation is non-zero, your canvas window (the one where you draw) has a grey time slider at the bottom, the Timebar. You can click on it, and a small orange indicator will appear indicating your position in time. Try clicking in several places on the time slider and notice that the entry field on the left of the time slider is changing its values to something like '12f', '1s 15f', etc. You can set your position on the time slider by changing values in that field. For example, if you enter '1s' and press ↵ Enter, the orange indicator will move in the middle of the time slider, and entering '2s' will move it to the end of the time slider.
Note At 2s the orange indicator won't be visible. That's because '2s' is at the far right boundary of the time slider, putting the indicator out of view. |
You may notice that nothing changes on the canvas at this point. Return to '0s' and switch to Animate Editing Mode by clicking the green man button to the right of the gray time slider. The canvas will display a red outline; it reminds you that changes to your objects now affect your animation at the time shown in the time slider.
In animate editing mode, every change to your objects parameters creates a waypoint that associates the changes with the current time. As you will see, Synfig can create smooth intermediate changes between waypoints, and you can even choose the way in which the intermediate changes take place. You will probably find it helpful to associate some or all of your waypoints with keyframes.
Previously, three 'steps' or 'stages' were mentioned. These are represented by keyframes. (Just in case you're familiar with video encoding: No, it's not the same!) A keyframe is an image in time where something important happens with your objects.
Default keyframe at 0f When creating a new project, a default 'keyframe' is already set at 0f. If for any reason you do not have this default keyframe, go to the Keyframes Panel — click on the little tab with the small key icon in the bottom window — to edit keyframes. Now press the small button with the 'plus' sign and you should get a new entry in the list displaying '0f, 0f, (JMP)'. |

Now, go to the '1s' mark in the time slider. The small orange indicator should move there. Then add another keyframe by clicking the small plus sign. Repeat the process with the time slider indicator set to '2s' (it's at the end of your animation). You should now have three keyframes in the list.
The s's and f's: Understanding the Timeline
By now, you may have figured out what those mysterious '1s 10f'-type marks represent. They indicate a specific point on the timeline, expressing a location in terms of seconds (s) and frames (f).
By default each second is divided into 24 frames, much like a meter on a measuring tape is divided into 100 centimeters. The frame markings begin at zero (0) and go up to 24, whereupon a new second is entered and the framecount returns to zero.
For example, when five whole seconds and three frames have passed, using this timeline notation would be '5s 3f'.
The Keyframes Panel
The Keyframes Panel is rather easy to understand. It displays 'Time' which is basically the start time, 'Length' which is self-explanatory, 'Jump' which we'll cover next, and 'Description' which is, again, self-explanatory.
You might be wondering about the entries called '(JMP)'. In fact, these are links just like web links: click them, and the indicator in your time slider will jump to the correct time.
You can use this to edit your image for a given moment in time. For instance, you can now jump to the first second '1s', and move the red circle to the right. There! You made your first movement, your first animation with Synfig!
Wondering where the animation is? Just click to an arbitrary position on the time slider: You will note that the red circle is in a new position, one that you didn't specify! So what happened? Synfig figured out what you would like to do, namely move the circle, and drew all the images between these states. Each image will later make a frame in your animation and the circle will appear to be moving.
Note that you don't need to go to the last keyframe at '2s' and move your circle back to the left. Keyframes make Synfig remember the image states at particular times. That's why when we modified the circle's position at '1s', it stayed on the left at '2s' (as well as at '0s'). If you switch back to the Parameters Panel, and look at the Time Track Panel you will see that three orange diamonds (or green dots depending on the default interpolation) appeared on the right of the 'Origin' parameter. Those are called Waypoints, and they represent times at which object's parameters, like location or color, are instructed to take on specified new values.

Rendering your animation
Before you can see your animation, you need to render your work. There are two ways to do so: using the Synfig Studio (what you have been using so far) or the command-line program called 'synfig'.
Let's try the first way. Leave the Animate Editing Mode by clicking on the red man icon in the timeline editing widget, and save your file; for instance under the name 'BasicKnightRider.sifz'. Then go to menu in the Canvas Window (Canvas Menu Caret button in the upper left corner) and select 'File → Render' or click on the render icon. Change the filename to 'BasicKnightRider.gif' in the same location where you saved 'BasicKnightRider.sifz' and choose 'gif' target format instead of 'Auto', then click 'Render'. Depending on your processor speed it should take a few moments, but finally the image window status bar (located on the bottom of the window) should say 'File rendered successfully'.
Note The 'magick++' target (if it is available) produces much better gif files than the 'gif' target because it can optimize the palette for the image. |
Open BasicKnightRider.gif in Firefox or another application that is able to show animated gif's. However, Firefox will replay the GIF all the time which makes your short animation a rather long one. If you're now seeing a red circle moving from the left to the right and back, congratulations! You just made your first animation!
Note You can also preview your animation. Press the 'caret' menu button in the upper left corner of the Canvas Window and choose 'File → Preview'. |
If you would rather use the command line instead of the menu to render your animation, then open a terminal (on Windows, go to 'Start → Run', type 'cmd' and press ↵ Enter), change to the directory you saved the file in, and type something like this:
A few messages appear that don't matter right now. Depending on your processor speed it should take a few moments, but finally a line like this will appear:
Then you are done and can view your animated gif using Firefox or another program as mentioned above and it should look like this.
Conclusion
Of course, the position of an object is not the only thing you can change with Synfig Studio. Other possibilities include its size, its outline, its color, etc. Synfig comes with several example files that should let you dig deeper into the possibilities.
Now, let's continue with the next manual chapter: Adding Layers
| Navigation: | << • Manual • >> |
| Language: | English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
| Language: | English • español • français • italiano • português • română • русский • 中文(中国大陆) |
Basic settings
In the previous tutorial, you have learned to create shapes with the Spline Tool, in this tutorial we will learn how to create a simple animation of a growing flower using Splines.
Start Synfig Studio — a new animation will be created. If you already have Synfig Studio started, select 'File → New' in the toolbox.First, we need to create a gradient for a background. Click on the outline and fill colors in the Toolbox to select the colors our gradient will have. You can also directly edit the gradient by clicking the gradient line in the toolbox.
Select the Gradient Tool and drag your cursor vertically across the canvas to fill it with the gradient.
Next, select the Spline Tool and in the Tool Options Panel, make sure that only 'Create Region Spline' is checked. In the toolbox, set the fill color to green. Draw a kind of triangle with the Spline tool. To close the shape after drawing the 3 vertices, right click on the first vertex and choose 'Loop Spline'.
Now that the trace of the form is closed, you can generate the proper form by selecting another tool or by pressing the button with the gear icon at the bottom of the Tool Options Panel.
This will be the base of the stem. You can tweak the tangent handles (red dots) a bit to make a rounder triangle. With the Transform Tool, right-click on each vertex and select 'Split Tangents', so the tangent handles of each vertex can be moved separately.
Shape Origin, transformation and link Be certain that the shape's origin is set to '0,0' ... this will save you from headhache in further steps. |
We're done with the basic settings.
Animate the stem
In the Canvas Menu, select the caret menu icon in the upper left hand corner, where the rulers intersect, and then select 'Edit → Properties'. Go to the 'Time' tab, set the 'End time' to '6s' and click OK button.
Click at the beginning of the timetrack ('0f'), then, in the Keyframes Panel (the one with a key icon) click the button with a '+' icon (add a new keyframe).Keyframes allow us to settle down the scene; i.e. on a keyframe, every element of the scene will have all its properties remembered.Click again on the timetrack, at '4s 12f' (ie 4.5s at 24 fps).Press the green man at the bottom right of the canvas (or whatever icon you have there, depending on your icon theme) to switch to the Animate Editing Mode (the man is now red).
With the Transform Tool, select the green sprout, and move the upper vertex up to make a stem. You can play with the vertex handles to bend the shape a bit if you want.
While you are still at '4s 12f', right-click on the stem border, close to the top, and choose 'Insert Item (smart)'. Do the same on the other side of the stem. Right click on those new points and choose 'Split Tangents'. Then try to make a shape that looks like the one on the image, to create the flower bud.
Now if you click on '2s' (for example), you'll see that the shape of the bud is slightly visible, even if the sprout is rather small, and even if the bud handles are invisible.
Let's say we want the bud to appear only at 3s 12f, and be full size at 4s 12f.
Click on '3s 12f' on the timetrack. Now take a look at the 'Parameters' and 'Timetrack' panels at the bottom. You'll see that each parameter in the Parameters Panel matches a row in the Time Track Panel. The last parameter is the vertices list. Click on the small arrow on the left to unfold the list. You should see something like this:
Each brown diamond (or waypoint) stands for a recorded value (here the vertices positions were recorded at 0f with the keyframe, and at 4s when we moved some vertices or vertices handles). The two vertices we added to make the bud are marked with green and red vertical line on their 0s and 4s waypoints. Right-click on them in the parameters list, and select 'Mark Activepoint as Off'.
The panel should now look like this, the grayed part being the part where the bud vertices have no effect on the stem.
For example if you click on '2s' or even '3s' now, the bud shape is not visible. It starts to appear only a little after 3s 12f.

However, the shape of the stem may not look very nice during its growth between 0 and 4s. Make sure you're still in Animate Edit Mode, and tweak the shape at various moments in time, to get something you like.
The animation of the stem is now finished, but it still lacks the petals. You can watch a preview of your animation: Go to 'File → Preview', validate, wait for the preview to be generated, and watch.
Note Previews are often pixelated and blurry, but the final render will be clean-cut. Higher quality previews are obtainable by using higher values for 'Zoom' and 'Frames per second' in the preview dialog window. |
Adding the petals
Now leave the 'Animate Editing Mode' by clicking on the red circle at the right bottom of the canvas.
Change the fill color to pink, and create a petal with the Spline Tool. You'll notice that the green handle that allows easy movement of a shape is at the center (Origin : '0,0') of the canvas. Select all the vertices of the petal with CtrlA and move them close to the green handle (with the Transform Tool), as shown.
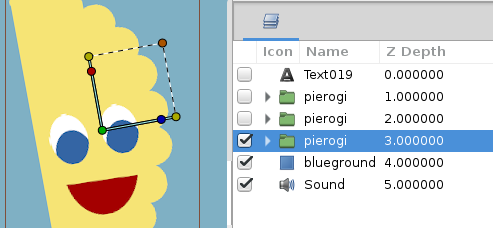
Then drag the green handle very close to the top of the bud. Hit CtrlA again to select all vertices of the petal and tweak it a bit with Rotate Tool. Also, in the Layers Panel select the petal layer and put it under the stem layer.Click on the petal to select it, then ctrl-click on the stem. Both objects should be selected.
Now click on the vertex at the top of the stem and ctrl-click on the green handle of the petal (both should appear in a lighter color, as they are selected). Then right-click on the stem top vertex, and select 'Link'. The petal will move a bit as the green handle is snapped on the stem vertex.
Now that there's a link between the petal and the top of the stem, when the top of the stem moves, the petal will follow the move. (And if the green handle of the petal moves, the top of the stem will move, but we don't want to do that here.)
I'm going mad, can't link the stem and the petal! The problem is trivial. The ‘origin’ parameter of ‘Stem’ and ‘Petal’ layers is different. They should be same, because you’re linking origin of layer with some vertex that has its own layer’s origin.Set both origins to the same values (0,0), then link. |
On the Layers Panel, select the newly created Petal layer and duplicate it (with the third button, on the bottom of the Layers Panel). On the canvas, press CtrlA to select all the vertices of the duplicated petal, and move them a little, so the petals are no longer overlaid. (Don't move the green handle, just the orange ones). Repeat the process several time, to get something looking like this image.
Note that the duplicated petals are also linked to the stem.If you go back to the first keyframe, you'll see that the petals are visible.We don't want that. We want the petals to appear and bloom almost at the end of the growth.

Hiding the petals
Let's say we want the petals to appear a little after 4 seconds in the animation, and be full size at 5 seconds, instead of being visible and full size all the time.
Switch to 'Animate Editing Mode' again by clicking on the green circle at the bottom right of the canvas. But if we will go to '4s' and modify them, then they also change at '5s'. Because the shape/position of the petals is not fixated at this moment of time by any waypoints or keyframes. That means that we need a keyframe at '5s'. On the timetrack, click to place the cursor at 5 seconds. On the Keyframes Panel, click on '+' to add a new keyframe.
Now click on '4s', and on the Layers Panel, select all the petals layers (with ctrl+click), then press CtrlA to select all the petals vertices. Scale them down with the Scale Tool, and move them, so they are hidden by the stem, as shown.
From 4s to 5s, the petals will now appear and bloom. But notice that we have a keyframe at 0s which also remembers petals shape. That makes the problem — the petals are still visible from the first keyframe to the 4s keyframe.We could either make the petals tiny and hidden tweaking their size on every frame from 0s to 4s, or we could make them invisible on this interval.
Let's choose the second solution. To make things easier, we are going to group the petal layers into an Group Layer. With all the petal layers selected, right-click on them on the Layers Panel and select 'Group'. You can rename the layers to make things more understandable.
Select the 'Petals' Group Layer and jump to the first keyframe. In the Parameters Panel, set the 'Amount' value to '0'. The petals are now invisible on that keyframe.Note that two waypoints were added in front of the 'Amount' parameter, one at 0s and the other at 5s. Drag the 5s waypoint to 4s, so that the opacity of the petals will be 1 at 4s.
There is still one problem left: from 0s to 4s, the opacity of the petals slowly increases, making the petals visible when they shouldn't. To solve this, we will change the Amount interpolation method. Right click on the Amount waypoint at 0f, and select 'Edit'. A new dialog will appear, in which you can choose the In and Out interpolation. Set the Out Interpolation to 'Constant'.
Tip You can also change waypoint Out interpolation by right-clicking on it and selecting 'Out → Constant'. |
This means that after that waypoint, the Amount value will remain constant, until another waypoint is encountered. So from 0f to 4s the Amount value will be equal to 0, and at 4s it will suddenly changed to 1, and make the petals visible, as expected. Alternatively, we could have achieved the same effect by setting the In Interpolation of the waypoint at 4s to 'Constant'.
Notice how (half of) the waypoint changes from a green circle (meaning smooth animation of the amount parameter) to a red step (meaning that the amount parameter is suddenly stepped).
Now you're done.The stem grows for 4.5 seconds and then stays still the last 1.5 seconds.The petals are hidden until 4 seconds, and then grow quickly between 4 and 5 seconds, and stay still the last 1 second too.
Click on 'File → Render' to render your animation. Select any format you want, and ensure that 'Use current frame' option is unchecked (otherwise, one frame only will be rendered).
How To Create Animation In Synfig Studio Lesson 2
What's next
Synfig Studio have a Skeleton animation system, in the next step you will learn how to setup a basic skeleton.
| Language: | English • español • français • italiano • português • română • русский • 中文(中国大陆) |
Synfig Animation Tutorial
